Easy Way to Un-hide Passwords in the Log-in Forms You Use Everyday
Entering passwords into online forms can be challenging. Especially since most (if not all) log-in forms obscure the characters entered for the password. Don't get me wrong; I appreciate that passwords are being hidden. I just wish it was easier to un-hide them. Well, it turns out that there is a relatively quick way to view a password in browsers like Google Chrome.
Background
Most, if not all, log-in forms use an <input> tag with the type attribute set to "password". That way the password entered is hidden just in case someone is looking over your shoulder. The problem is this also hides the password from you and makes it difficult to know the characters are being typed correctly.
To counteract this, I'll usually type my more complicated passwords into the username field. Then copy and paste the value into the password field. With the rest of my passwords, it comes down to trial and error. With any password, however, it would be nice if all browsers provided a quick method for un-hiding password like Internet Explorer does. Since I typically use Google Chrome, I'll have to improvise.
Solution
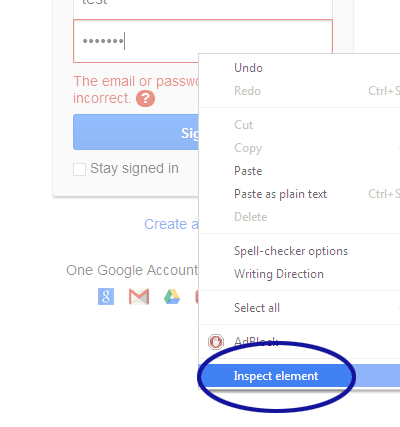
To see what was typed, you can right-click the password field in Google Chrome and click "Inspect element" (see Figure 1).

Figure 1. Click Inspect Element
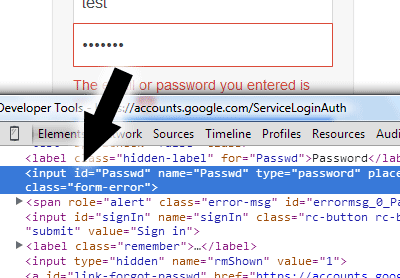
This opens the Developer Tools panel and shows the code associated with the password field (see Figure 2).

Figure 2. Click Inspect Element
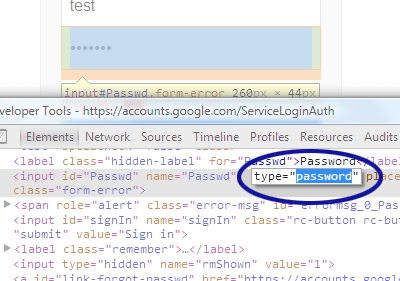
Note how the <input> tag's type attribute is set to "password". To remove the mask hiding your password, double click "password" so you can edit the attribute value (see Figure 3).

Figure 3. Edit Type Attribute
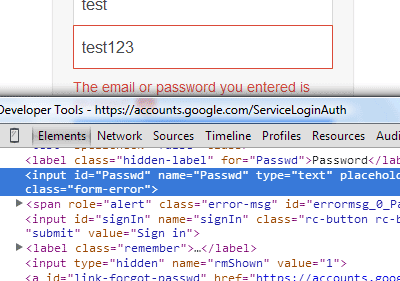
If you change the attribute value to "text" and hit enter on your keyboard, the password should no longer be masked (see Figure 4).

Figure 4. Unmasked Password
Final Thoughts
It should be mentioned that any changes made using Google Chrome's Developer Tools panel are not permanent. As soon as the page is reloaded, the <input> tag's type attribute will go back to "password". So you'll need to repeat the above steps after every log-in attempt if you want to see the password entered.


0 Comments
There are currently no comments.
Leave a Comment